What we did
- Information Architecture
- Web App Development
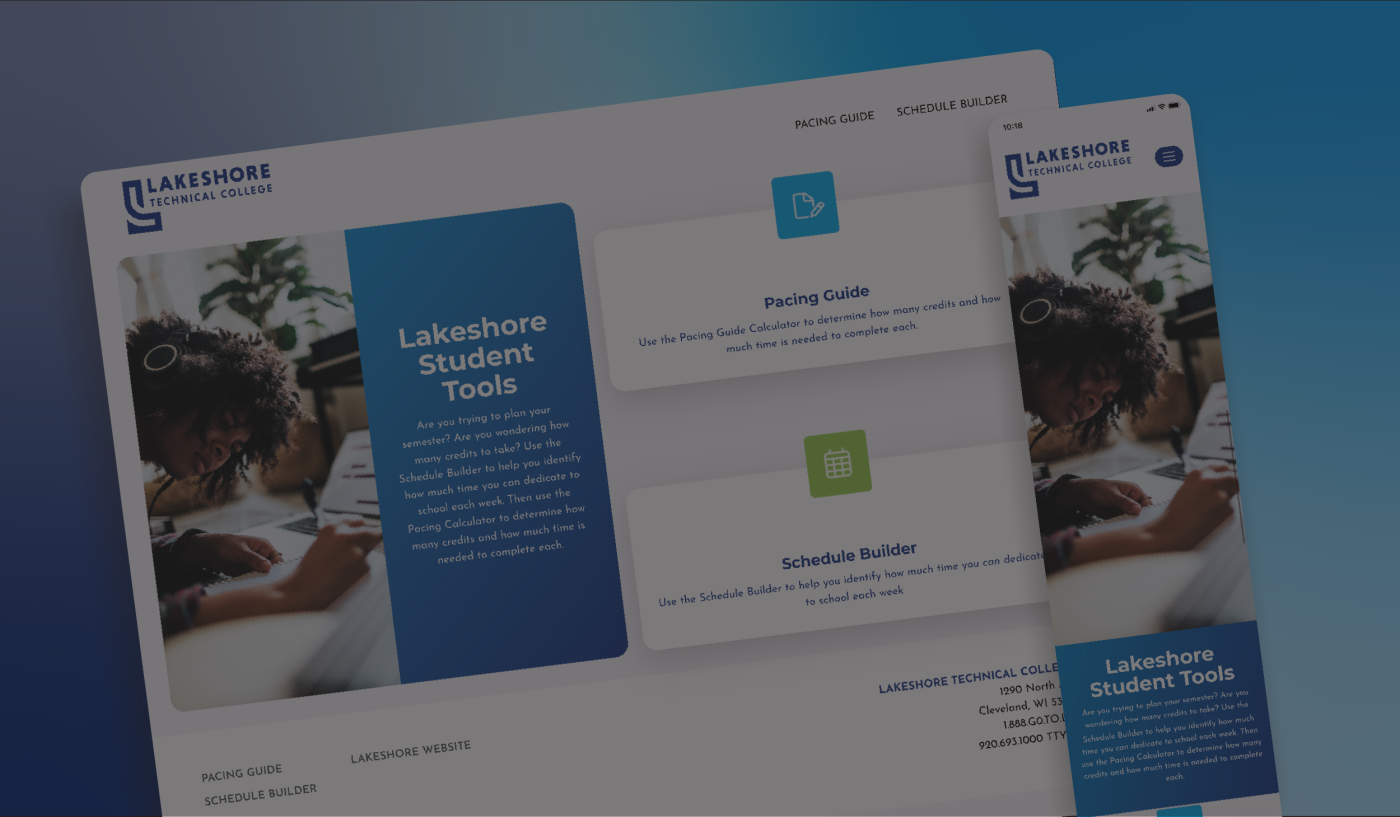
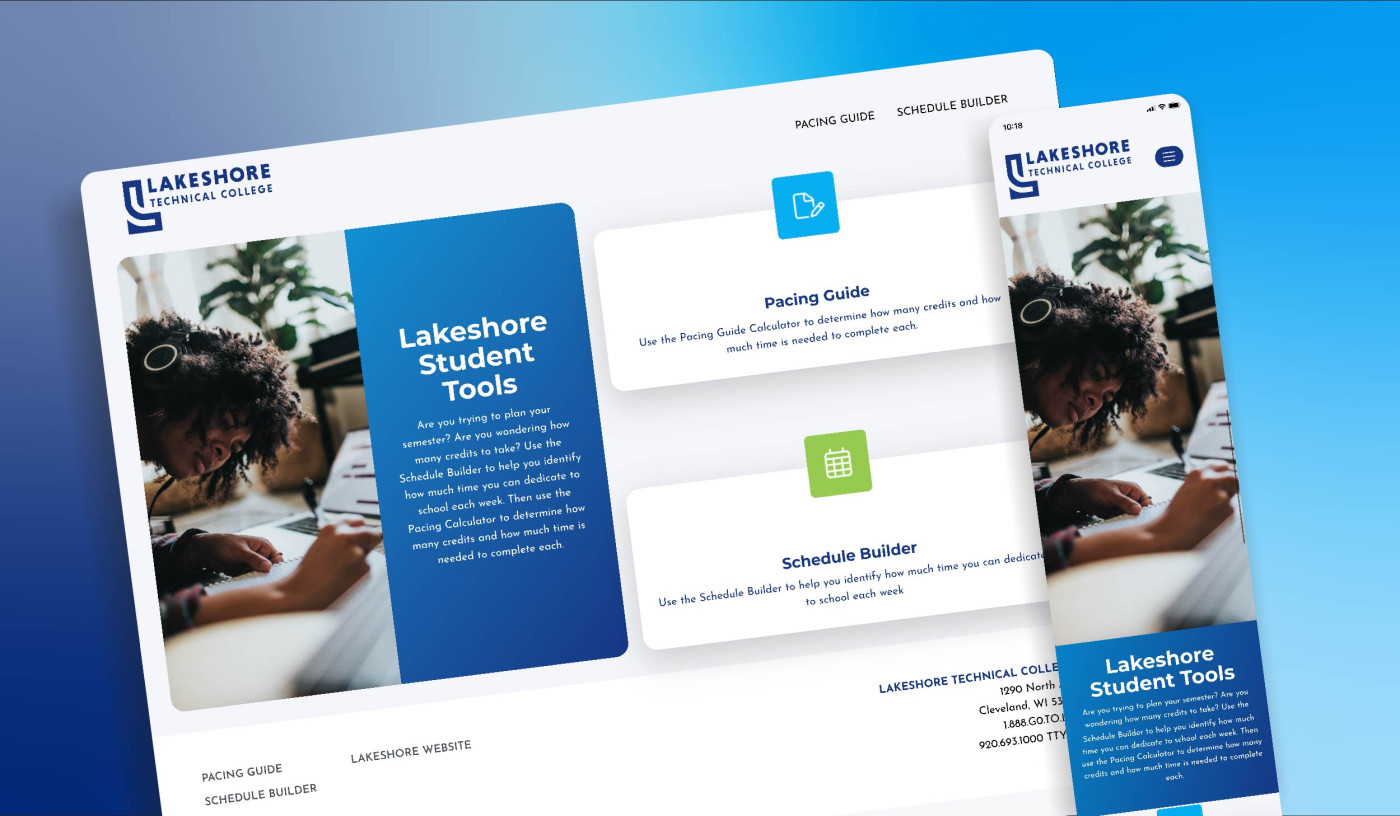
- Website Design
Flexible Application
The application focused on the experiences specific to the types of users accessing the application. These user types, currently defined as faculty, staff, and students, have specific roles that will not only impact their experiences but can also inform the user interface allowing for tailored experiences between roles. Ensuring proper roles have the ability to view, add, and edit various information was thoroughly tested, and automated testing of these underlying security parameters was developed, ensuring any technical change to the application in the future will adhere to the established parameters.
Dynamic’s Flexible Process
In a departure from our typical process of developing a website/web application Discover, Define, Design, Develop, Deploy, Demonstrate), Dynamic determined that since there were three specific aspects of the app (Administration, Counselors, Students), each portion would be built, tested and deployed individually.
Each of these sections functions independently of the others, while also informing data for the others, so building each one independently made the most sense for an overall successful UX and functional experience that was broken out in the following milestones:
- Phase 1 = Overall Discovery
- Phase 2 = Administration Design, Develop, Test
- Phase 3 = Counselors Design, Develop, Test
- Phase 4 = Students Design, Develop, Test
- Phase 5 = Final Design Development
- Phase 6 = Deploy

Scope Change
Because of potential client server restrictions and ongoing server concerns with collecting student data in a student portal and simultaneously collecting course data, it was determined that Dynamic would only move forward with the pacing guide (without course or catalog info) and the schedule calculator for phase 1.
The rest of the app functionality will be built out in a phase 2 that has yet to be determined.
Because the scope change happened in the midst of the design phase, design concepts for all aspects of the app were already created and approved by the client, allowing these designs to be used for future iterations of the app build.
Regardless of the implications of the scope and timeline change, Dynamic was able to pivot and move forward without missing a beat.
“It seems to be as successful as it was at the launch. I think we need additional items attached to it that will allow team members a better functionality, but we are limited since the data is transfer would be a FERPA violation. The reason it is not as successful is because of our limitations and not that of Dynamic. It could be used more. It is taking time getting the tool in front of students, but it is slowly gaining momentum.”
Project Conclusion
In summary, Dynamic's solution surpassed LTC's expectations by delivering a cutting-edge web application. The application integrated diverse data points for a clear overview of requirements and precise course scheduling. Dynamic's commitment to excellence has undoubtedly led to the success of this project, providing LTC with a powerful tool to enhance the educational experience for both staff and students.
LTC approached Dynamic with the aim of developing a cutting-edge web application. This interactive platform is intended to be accessible to LTC staff and students, facilitating the mapping of students' educational journeys. The main purpose of the application was to ensure various data points come together, providing a clear and easy-to-understand overview of student and course requirements, and ultimately aiding in precise course scheduling.